【サンプル集】Geometry nodes レイアウトの基本的な使い方 Blender4.0版
- 投稿日/更新日
Blender3.0あたりから本格的に導入されたGeometry Nodes。若干分かりづらいのと、バージョンアップごとに名称や機能が頻繁に変わるため、ドキュメントや解説が追いついていない状態になっています。ということで、基本的なGemetry Nodesにおけるオブジェクトのレイアウト・配置関連についてサンプルを載せておくことにします。
グリッド状に単体のオブジェクト配置したい

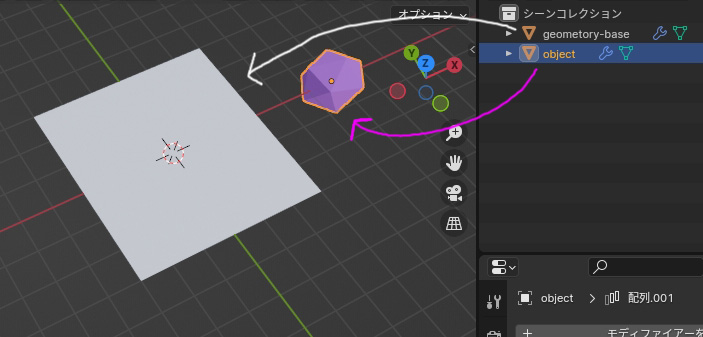
まずは配置したいオブジェクト(object)と、ジオメトリノードを適用するオブジェクト(geometory-base)を生成します。今回、ジオメトリノードを適用するとオブジェクトは消えてしまうので何でもよいです。


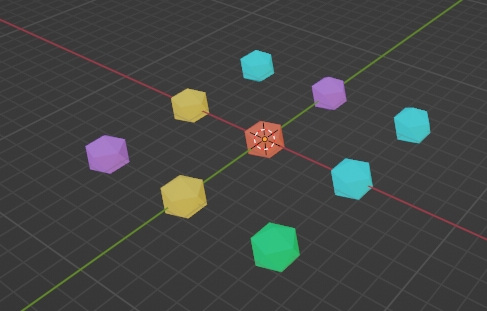
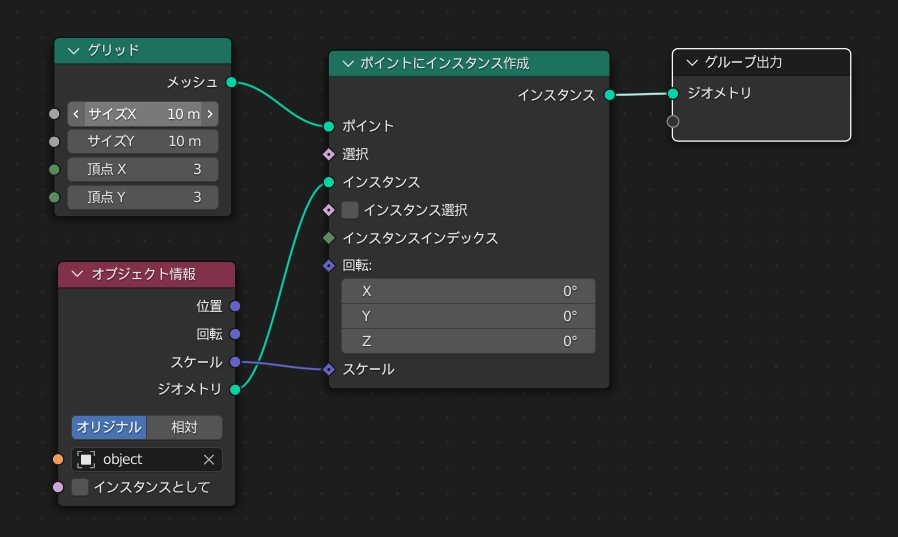
使用するのはグリッドノードとオブジェクト情報ノード、ポイントにインスタンス作成ノードの3つのみ。グリッドノードで9つのポイント(X軸に3・Y軸に3)を格子状に作成し、そのポイントにインスタンス(オブジェクトを配置)するといったイメージですね。パーティクルの頂点に配置に似てますね。
回転やスケールは場合によっては繋げてもよいかと思います。
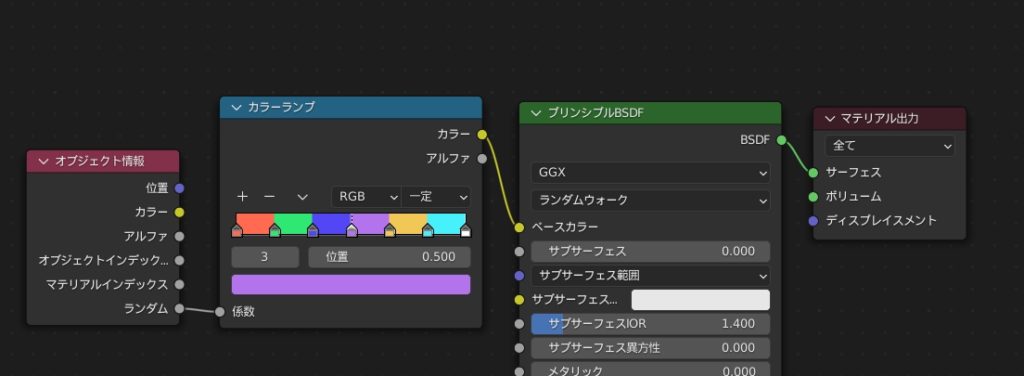
ちなみに色がランダムで付いていますが、マテリアルでオブジェクト情報のランダムが適用されます。モディファイアの配列と大きく違う点はここですね。

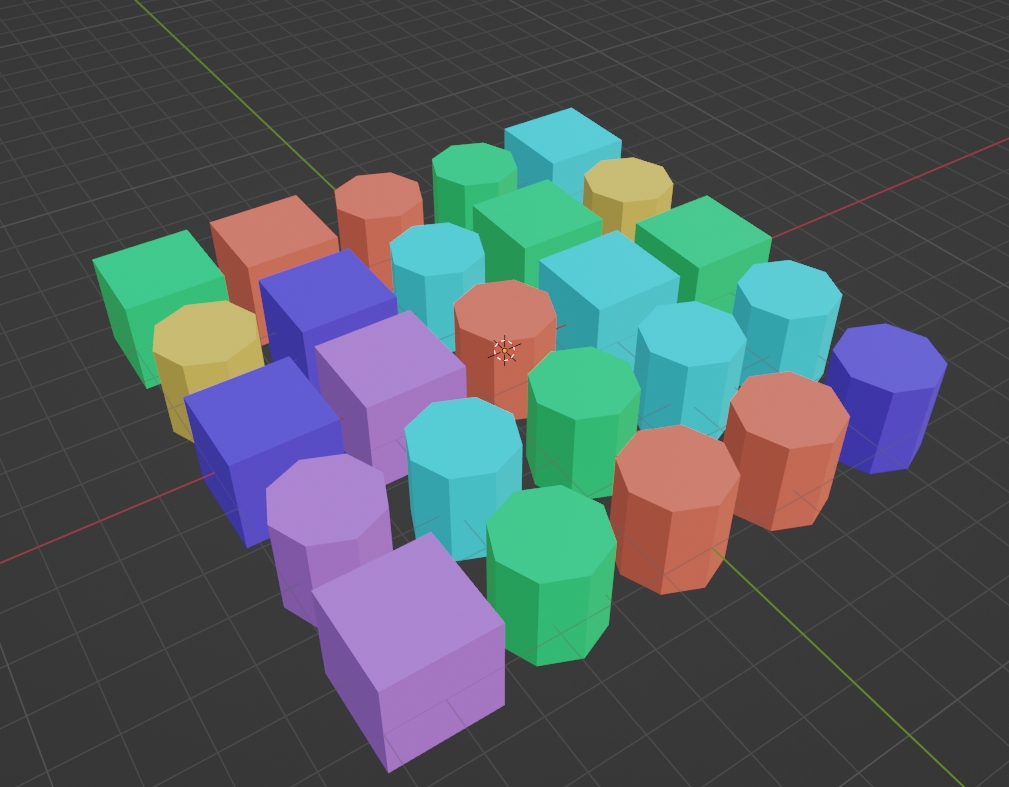
グリッド上に複数(コレクション)のオブジェクトを配置したい

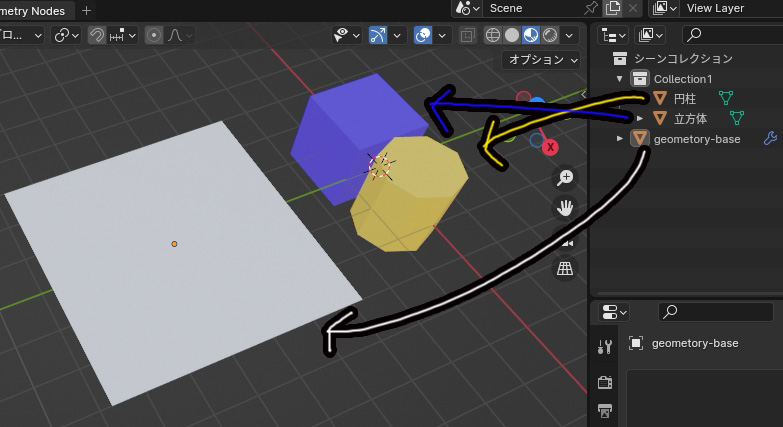
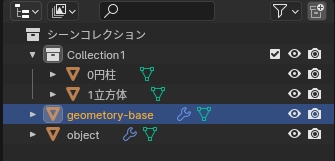
まずコレクションに複数のオブジェクトを入れます。今回は円柱と立方体の2つを入れています。それぞれのオブジェクトの位置は合わせなくても、後述する「子をリセット」で整頓できるので問題ありません。そして、ジオメトリノードを適用させる適当なオブジェクトを用意します。今回はプレーンを用意しました。どうせ消えちゃうので何でもよいです。


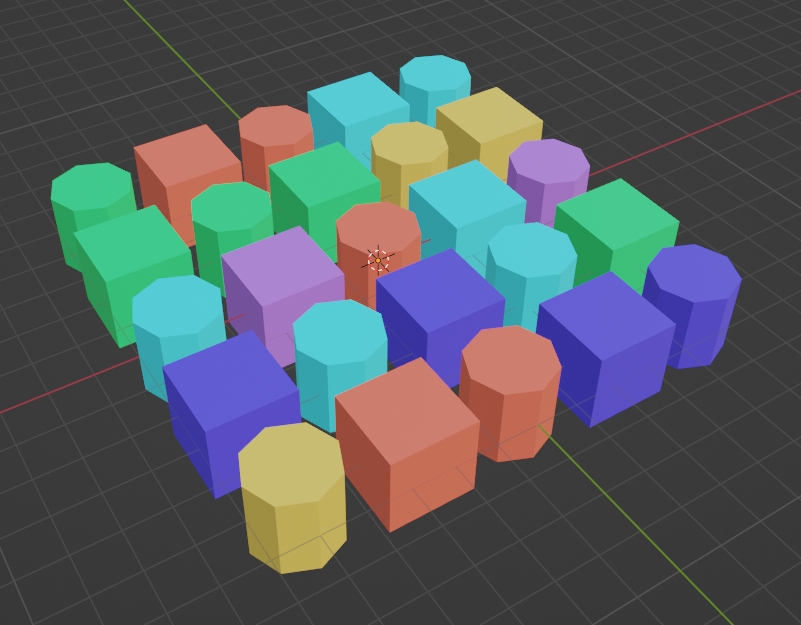
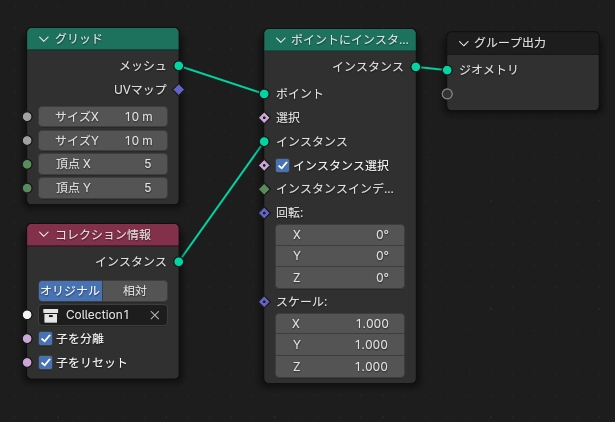
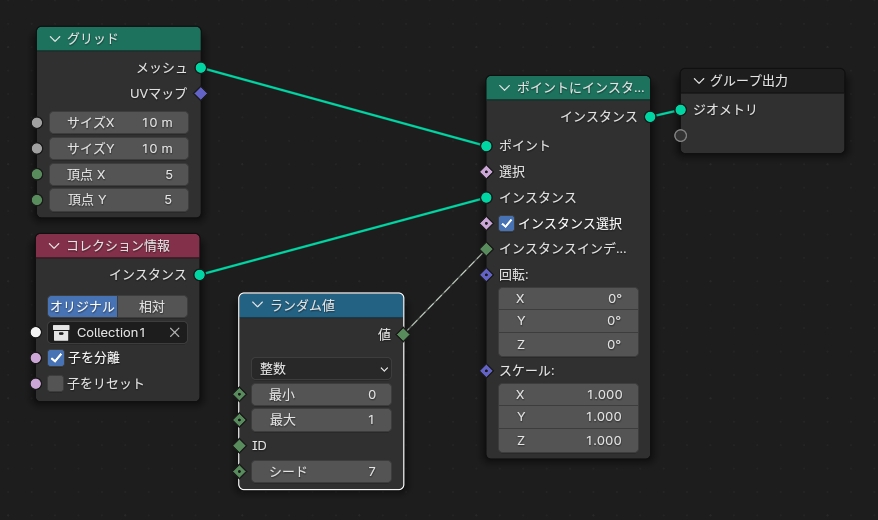
プレーンに対してジオメトリノードを作成します。使用するのはグリッドノードとコレクション情報ノード、ポイントにインスタンス作成ノードの3つのみ。子を分離と子をリセットとインスタンス選択にチェックを入れるのがポイントです。子を分離にした場合、コレクションに入っているオブジェクトは名前順にソートされて配置されるようです。子をリセットすると、コレクションに入っているオブジェクトのトランスフォームが削除されます。つまり適用されていない拡大や位置などが元に戻ることになります。
グリッド上に複数(コレクション)のオブジェクトをランダムに配置したい
※当初の説明に一部誤りがありました。オブジェクトのインデックス番号は0から始まるため、記事を修正しました。


新たにランダム値を上図のように繋ぎます。インスタンスインデックスは、インスタンスのIDを選択することができる項目です。最小に0,最大に1を入れ、整数に設定しておくことで、ランダムで0か1かをインスタンスインデックスに送ることが出来ます。

今回はコレクションに円柱と立方体を入れていますが、0が円柱、1が立方体になります。ただし名前順にソートされてしまうため、意図しない順番になってしまう恐れがあります。今回はオブジェクトの名前の初めに数値を入れておきました。
少し改良&ランダム値を確認したい場合

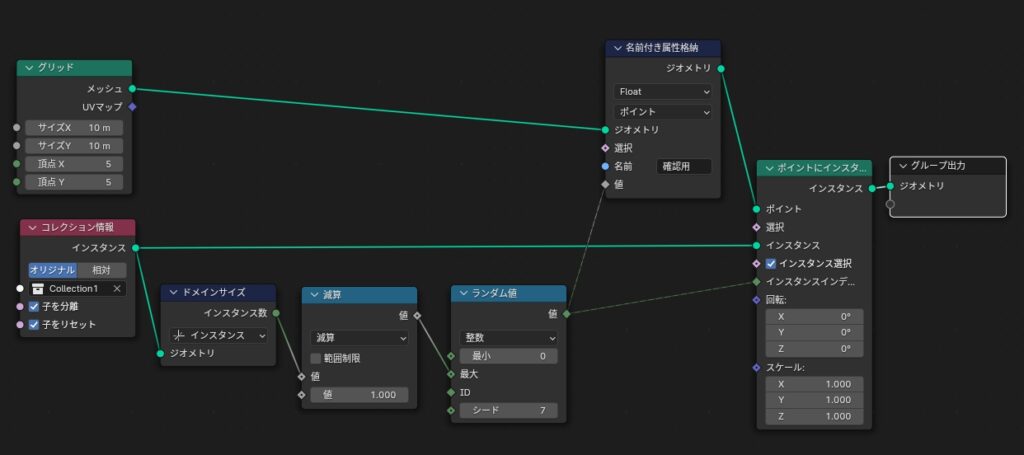
ドメインサイズと減算(数式ノード)を使用しています。ドメインサイズはそのコレクション情報のインスタンス数を自動で取得してくれます。つまり「2」が取得できます。しかし、ランダム値の最大は「1」を入れる必要があるので、数式ノードで1を引いています。これでコレクションの中身を増やしても自動的に数値が変わるようになりました。
名前付き属性格納を使用することで、ランダム値をデバッグすることができます。

画面上部のビューアーノードに出力することができ、数値を確認することができます。一番右の列に「確認用」の列が表示され、0か1かが入っていることがわかります。
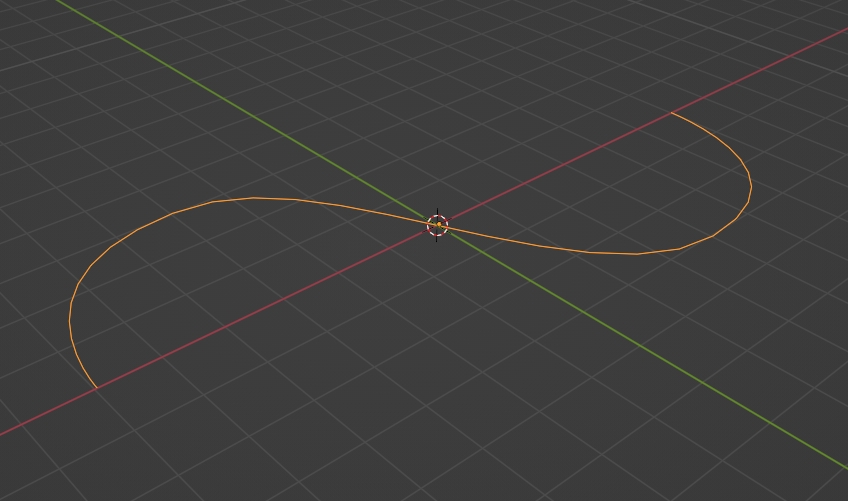
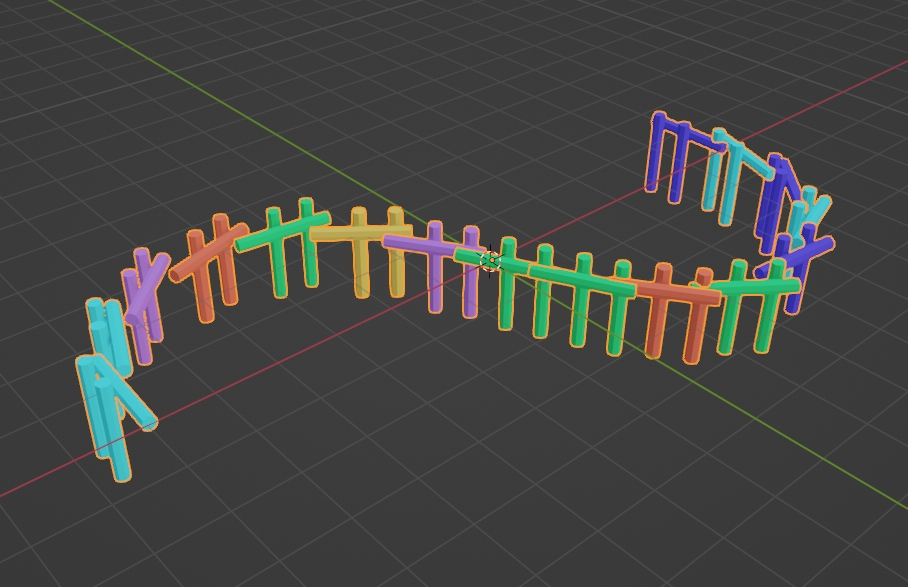
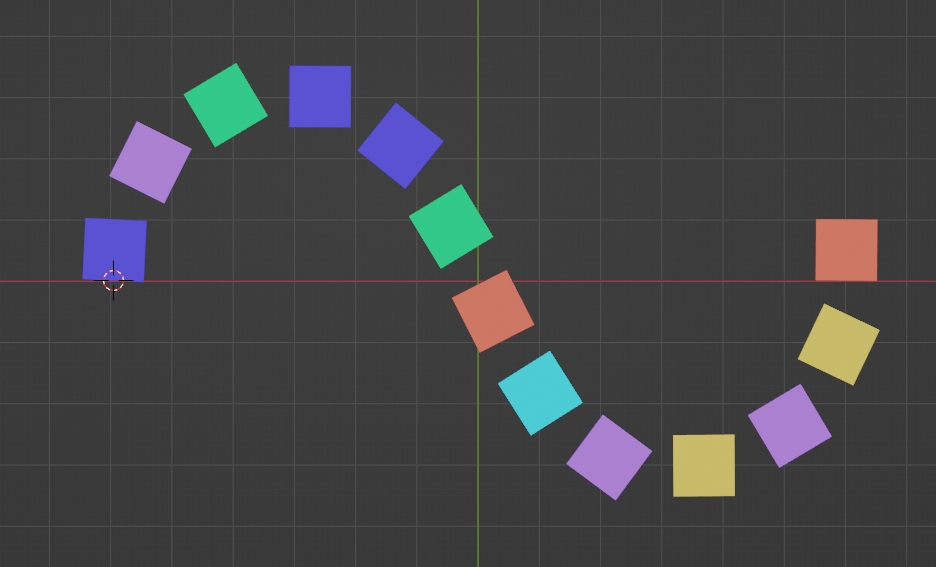
カーブに沿ってオブジェクトを配置



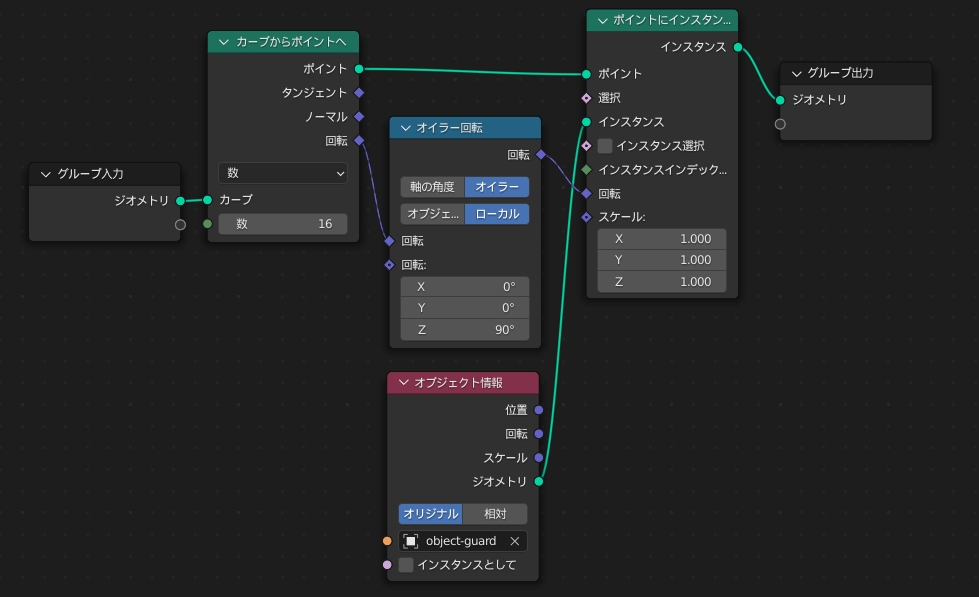
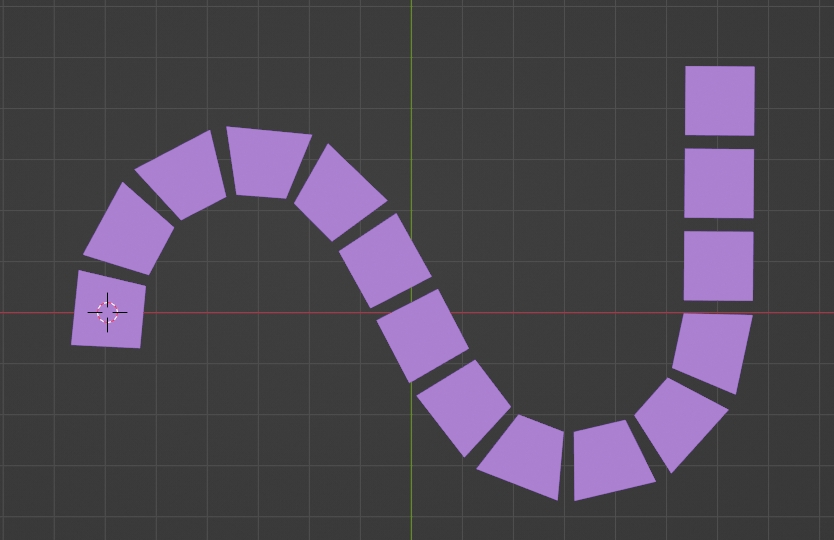
この場合は生成したカーブオブジェクトがポイントの元になるので、グループ入力を繋げるのが重要です。オイラー回転はあってもなくてもかまわないと思います。今回は柵にオブジェクトが変な方向を向いていたのでその向きを変えるために入れています。
モディファイアの配列とパスを使用しても同じようなことができますが、モディファイアを利用した場合はオブジェクトの形がパスに沿って変形してしまうのに対して、Geometry Nodesでは変形しないところが良いところだと思います。


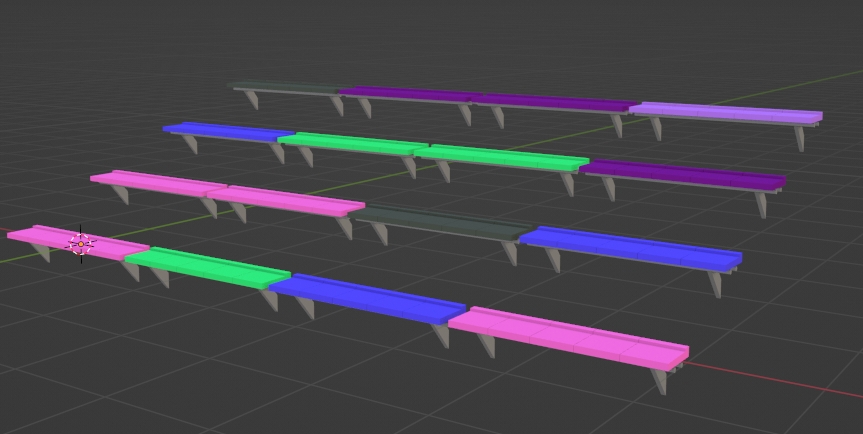
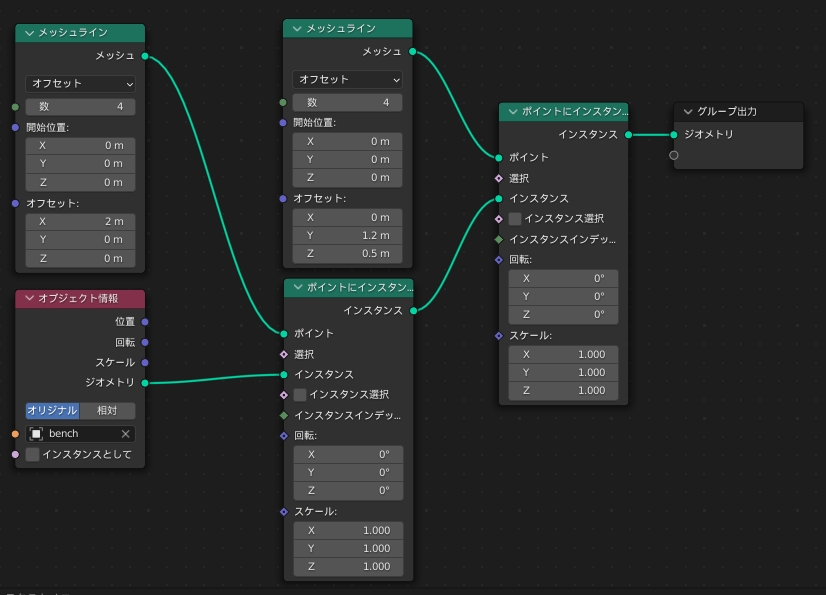
直線状にオブジェクトを配置したい/階段状に配置したい


直線状に配置するには、メッシュラインノードを利用します。階段状に配置するにはさらにポイントにインスタンスとメッシュラインを追加し、上図のように繋ぎます。モディファイアの配列を2回使用しているのとほぼ代わりはありません。
Geometry Nodesがよいところ
オブジェクトを複製やランダム配置するシーンは多々ありますが、従来はモディファイアの配列やパーティクルなどを使ってランダムに配置などをしていました。ジオメトリノードを利用して良い点は幾つかあります。
- モディファイアの配置ではオブジェクトの大きさなどによってレイアウトが崩れたりするが、Geometry Nodesはレイアウトの元となるグリッドやオブジェクト・パスなどを作るので、レイアウトが崩れる心配がない
- マテリアルのランダムが利用できる。
- パスに沿って配置した際に、オブジェクトが変形しない
- 複製する元のオブジェクトのグローバル位置が影響しない。
- 複製する元のオブジェクトは非表示にしていても良い(ことがある)
ただ現状できないこともあります。例えばコレクションに入れたオブジェクトのサイズがバラバラなとき、そのオブジェクトのサイズにフィットした配置などは、かなり難しいノードを組まないといけません。たとえば大きさに違う書籍を横並びにしたい場合などはどうやっても隙間が出来てしまいます。どうしても隙間を埋めたい場合かつ大きさの違うものを並べたい場合は、オブジェクトの個々の大きさを同じにしておき、それをランダム係数でスケールを変えるといった方法でしか実現できません。こちらの動画が参考になるでしょう。
備忘録として残しておきます。