Google AnalyticsのGA4が二重計測になっていた。原因は「UAとの接続」と「計測タグの書き方」と「重複無視」
- 投稿日/更新日
まずはじめに

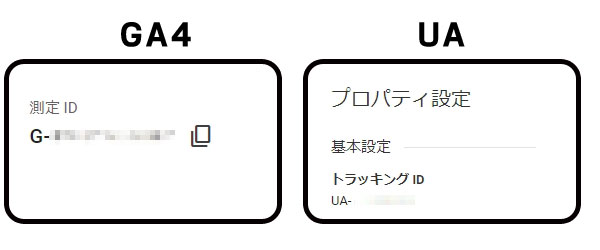
2023年3月現在、Google Analyticsの計測方法は、UA(ユニバーサルアナリティクス プロパティ)とGA4(Googleアナリティクス4 プロパティ)の2種類があります。Google Analyticsの管理画面上では上図の様なIDや名称で見分けることができます。UA-が付いているプロパティIDはUA、数字のみはGA4プロパティと判断していいでしょう。これらのを混同しないように注意しながら読み進めてください。

また、プロパティIDと計測用のトラッキングIDは別になります。従来のUAは、プロパティID=トラッキングIDでしたが、GA4からはそのような関連性にはなっていません。この記事におけるIDとはトラッキングIDを意味します。GA4のトラッキングIDは管理画面のデータストリームで確認することができます。
解決策
二重計測を早く解決したい方のために、対応方法を先に書いておきます。
UAとGA4が接続されていないかを確認
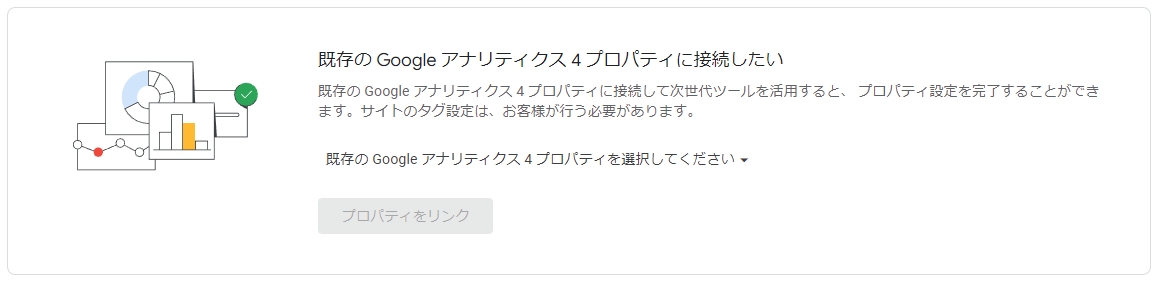
管理画面のUAのプロパティ>GA4設定アシスタントの画面を確認します。

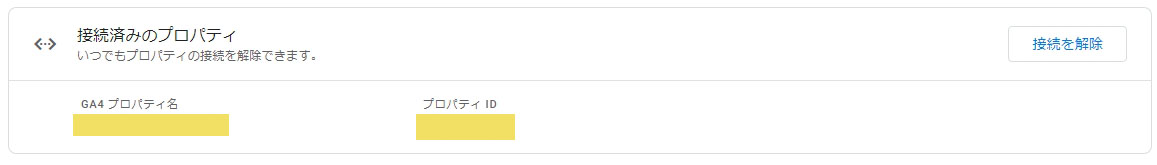
接続していた場合は上記のような接続済みのプロパティが表示されています。「接続」とは何なのかは後述しますが、GA4とUAを結びつけているのだと考えてください。右の接続を解除で一旦解除しておきましょう。再接続も簡単にできます。

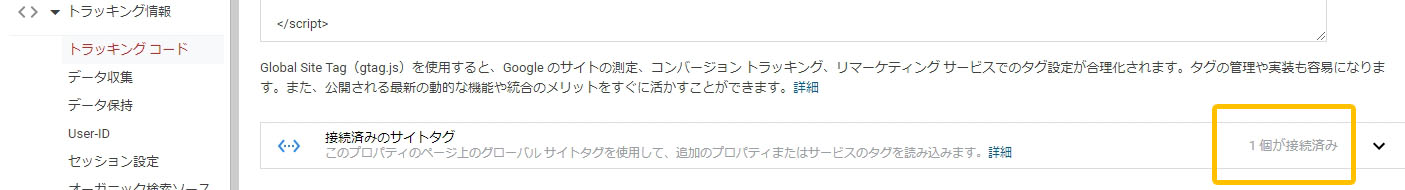
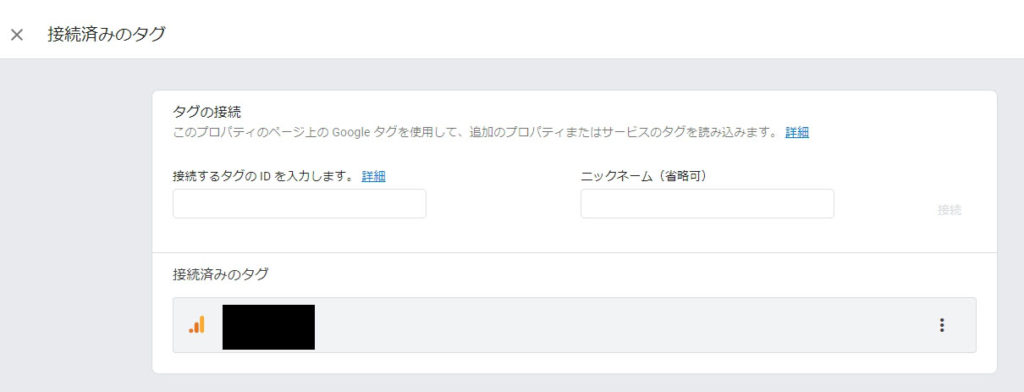
上記のような画面になっていれば接続はしていない…と思いますよね。実はまだ接続されている場合があります。管理メニューのトラッキング情報>トラッキングコードで、接続済みサイトのタグの項目を確認します。

この場合、1個が接続済みとなっています。下矢印をクリックします。

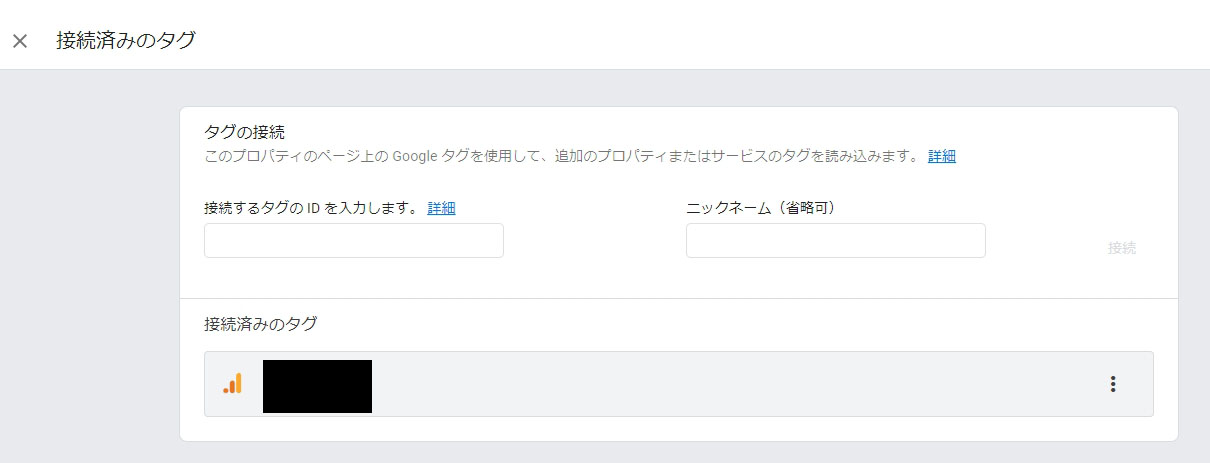
するとまた接続済のタグが表示されます。横の三点ボタンから削除します。この接続はあとで再接続も可能なのでご安心を。元に戻すときのため表示されているトラッキングIDをコピペしておくと便利かも。
GA4の「重複インスタンスを無視」のチェック
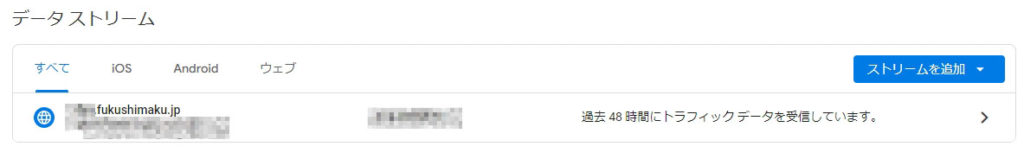
今度はGA4のプロパティから、データストリームをクリック

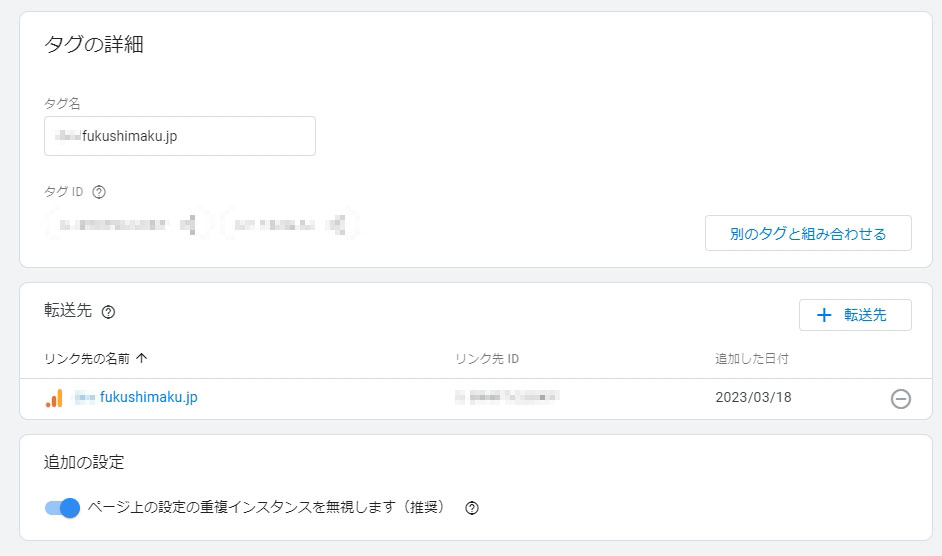
何個か遷移した先に上記Googleタグがあるのでタグ設定を行う

ページ上部の管理タブをクリックし、Googleタグの管理の項目から同名のGoogleタグの管理をクリック

いくつかの画面を経たあと、ページ上の設定の重複インスタンスを無視します(推奨)の項目があるので、チェックされていない(グレーの状態)であればクリックしてONの状態(上図青い状態)にします。
接続解除と重複の無視をしたら、適当なページにアクセスをしてみて、Google Analyticsのリアルタイムなどで確認しましょう。自分しかアクセスできないテストページを用意しておくのがベターです。GA4のPV(スクリーン数)がUAと一致していたら無事解決です。
経緯
2023年7月にGoogle AnalyticsのUA版が廃止されるということで、GA4への移行が勧められています。管理画面上でもボタンひとつでGA4のプロパティが作れたり、タグそのままでGA4でも計測されるなどして手軽に移行自体はできるようになっています(GA4が使いやすいとは言ってない)。またGoogleがGA4プロパティを自動生成を行ってくれるケースもあります。
この「手軽に移行できる」「タグが(当分)そのままで良い」「自動生成」という手軽さが災いの元で、意図せず二重計測になっていたプロパティがありました。しかし、中には同条件でも二重計測になっていなかったりして、解決策を探るのがかなり困難でした。
トラッキングコードの書き方をおさらい
UAとGA4が混在している現在、4パターンの書き方があることになります。微妙な違いなのでコードを良くご覧になってお読みください。
1・UAのみを計測するトラッキングコードの書き方
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-*****"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-*****');
</script>
scriptのパラメーターがUAトラッキングID(UA-***)になっている。かつ、gtagのconfigでUAが指定してある。
2・GA4のみを計測するトラッキングコードの書き方
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-******"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-******');
</script>
scriptのパラメーターがGA4トラッキングID(G-***)になっている。かつ、gtagのconfigでGA4が指定してある。
3・UAとGA4両方を計測するトラッキングコードの書き方(UAスクリプト版)
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-*****"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-*****');
gtag('config', 'G-******');
</script>
scriptのパラメーターがUAトラッキングID(UA-***)になっている。gtagのconfigでUAとGA4が両方指定してある。
4・UAとGA4両方を計測するトラッキングコードの書き方(GA4スクリプト版)
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-*****"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-*****');
gtag('config', 'G-******');
</script>
scriptのパラメーターがGA4トラッキングID(G-***)になっている。gtagのconfigでUAとGA4が両方指定してある。
どのようなことが起こるか?
上記単体のトラッキングコードでは二重計測や意図しない計測は発生しません。問題は管理画面上でUAとGA4が接続されている場合です。この接続とは、私もさっぱり分かってはいませんが、UAとGA4の計測を結びつけるもののようです。
UAからGA4に接続する方法は上で記載しましたが、GA4からUAに接続する方法もありますので先に紹介しておきます。

GA4プロパティのメニューからデータストリームを選択。サイトのURLが表示されているのでクリック。

Googleタグ>接続済のサイトタグを管理するをクリック。

画面としてはUAのケースと同じです。接続されている場合は接続済のタグに表示されています。追加したい場合は「接続するタグのID」にUAのトラッキングID(UA-**)を入力して接続を押します。
改めて何がおきるのか?
「1・UAのみを計測するトラッキングコードの書き方」の場合で、UAからGA4へ接続している場合、GA4が同時に計測されるようになります
UAのトラッキングコードを差し替えなくてもGA4が使えることで、この過渡期にスムーズに移行できるようにするためのGoogleなりの優しさといったところでしょうか。あまりよくわかっておらずほったらかしにしている方ははだいたいこのケースになっていると思います。
「2・GA4のみを計測するトラッキングコードの書き方」の場合で、GA4からUAへ接続している場合、UAが同時に計測されるようになります
廃止されるUAを見越して、今のうちからGA4に書き換えている方がこのパターンになると思います。UA廃止後は管理画面から接続を解除すればいいだけなので、かなり先見の明を持った仕事ができる方でしょう。一緒に仕事しませんか。
「3・UAとGA4両方を計測するトラッキングコードの書き方(UAスクリプト版)」の書き方でUAからGA4へ接続している場合、二重計測される場合があります
なんかよくわからんけどUAとGA4を接続してしまい、今後GA4に変更しないといけないらしいからGA4のトラッキングコードも書いちゃった人はこのパターンになっているかもしれません。しかしそれでも二重計測されないこともあって、その要因は上記対策に書いたGA4の重複インスタンスを無視のチェックです。運良く入っている方は二重計測されてませんが、このチェックがなぜか抜けているプロパティがあるようです(私がこのパターンでした)。いやしかしマジで私よくこの項目を見つけたな。
これらの計測方法の記述と接続との関連性はきちんと把握しておく必要があると思いました。
いくつかの問題点
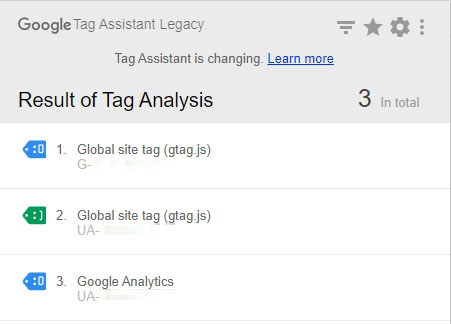
Tag Assistant Legacy
この二重計測問題は、接続という言葉のわかりにくさや重複インスタンスを無視の項目の見つけくさにあると思いますが、Google謹製のTag Assistant Legacyでもこの重複が検出されないの問題な気がします。

UAが2つ出ているのは仕様のようで、海外フォーラムでも質問が投げられていますが問題はないようです。本件の二重計測とは関係ありません。
WordPressのプラグイン
WordPressプラグイン「Site Kit by google」ではUAやGA4のタグを挿入してくれる設定ができますが、記述方法としてはScriptのパラメータがUAのトラッキングIDのパターンが基本になります。これもいずれはGA4がベースになるのではと思います。このあたりの更新内容もチェックしておく必要があります。
他にもGoogle Analyticsのタグを出力してくれるAll in One SEOといったプラグインがありますが、そのプラグインがどのような動きをしてどのようなタグを出力しているのかはソースなどで確認しておく必要がありそうです。
まとめ
ということで、まずはトラッキングコードを確認し、今後の事を考えてGA4に置き換えておきましょう。UAはさっさと捨てるか、GA4からUAに接続してデータだけ取っておくのもよいでしょう。
あとこの記事の内容は、個人で観測・実験したものなので、ご自分のアカウントでやる場合は必ず検証してから行ってください(まあ当たり前ですが)。いや~疲れた!
備忘録として残しておきます。