記述ミスはないのにCSSが無効になるケース。正体は見えない空白。
- 投稿日/更新日
解決方
原因は、空白(ノーブレークスペース)でした。
解説
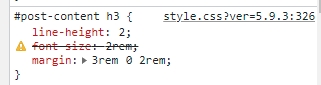
もしかしたらあまりもメジャーなミスすぎて、いまさら誰も話題にしていないのかもしれない。しかしこのン十年のWeb歴の中では初めて遭遇したドツボポイントでした。事の発端は、とあるHTML要素へ適用させているCSSプロパティが、下記のように無効になっているのを発見したことでした。

ちなみに画面はChromeのデベロッパーツール上です。このように打ち消し線かつ黄色アイコンで無効になる場合は、プロパティ名を間違えている、値がそのプロパティの仕様にはないものを記述している、といったことがほとんどです。しかし見ていただけるとわかるとおり、font-size:2remという至って普通のCSSです。
ごくまれに、値を入れる場所に全角スペースが入っていることで無効になるケースもあります。今回もそれかなと思い、CSSを直接見てみました。

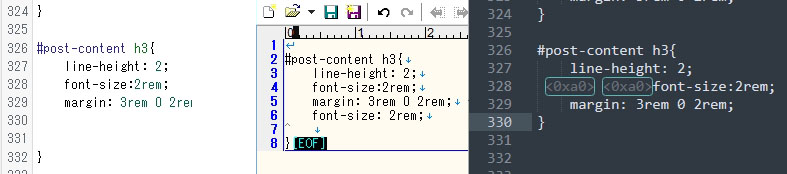
画面一番左は、Wordpress上のCSS編集画面です。全角スペースが入ってる様子はありません。試しに該当のCSSをサクラエディタに貼り付けてみたのが中央です。こちらも異常はないように見えます。何気なしに、Sublime Textに貼り付けてみたのが画像右。font-sizeプロパティの前に不可思議な記号が見えます。
0xa0とは改行しない空白の意味で、ノーブレークスペースとも呼称されるものとのこと。ユニコードではU+00A0。通常の空白は0x20(U+0020)なので全然違いますね。じつはサクラエディタでもこの該当空白部分にカーソルを当てると、ウインドウ右下のUnicodeにU+00A0と表示されていました。このコードを削除すると、無事CSSが適用されました。
どこでこういった空白が入ってしまったのかは定かではありません。Windowsでは「ALT」 を押しながら「0」+「1」+「6」+「0」で入力できるのですが、そんなコナミコマンドのようなものを入れた記憶もなく。再現性がないのですが、Webページからコードをコピペなどすると紛れ込む場合があるそうです。
このノーブレイクスペースは、意図的に単語を改行させたくないなどに利用するといった目的があるので、自分で理解していて利用する場合は問題ないです。でもまあ、こんなCSSで記述することはありえないと思いますが。
WordPressなどでも、WebページからTIPSをコピペすることなども頻繁にあると思います。何も間違えてないのに動かない現象に遭遇した場合、別テキストなどに貼り付けてチェックすると何か見えることがあるかもしれません。
備忘録として残しておきます。